Столкнулся я с проблемой. Ну как проблемой с интересным моментом по работе сайта. Решил отказаться от использования плагина Elementor потому что сайт с ним загружается по версии Page Speed Insights со скоростью в 13 очков, а без него эта цифра резко прыгает до 47! Если кто не понял то я про мобильную версию своего ресурса.
Посмотреть статистику, покурил Яндекс Метрику и решил — с плагинов Elementor нам не по пути, удаляем. Удалив плагин, и заменив статическую страницу на «последние записи» мы получим не нужную пагинацию на главной. И тут то начались мои копания кода, гуглежка и прочее. В конечном итоге я решил не вдаваться в код заменять функции, а прибегнул к элементарному костылю. Пошел в документ style.css и нашел там строки :
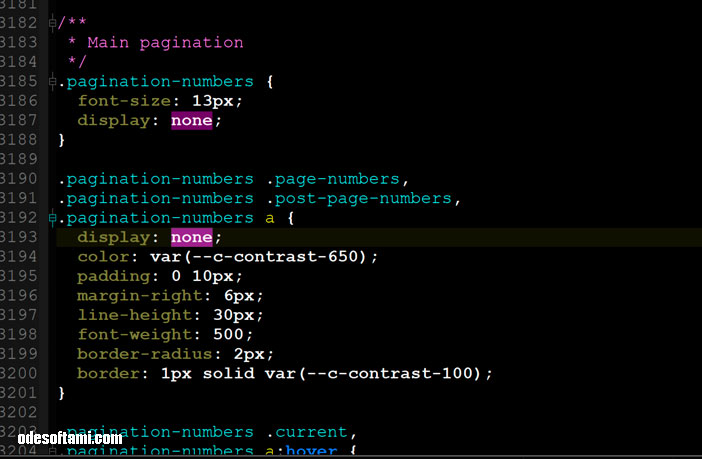
/**
* Main pagination
*/
.pagination-numbers {
font-size: 13px;
display: flex;
}
.pagination-numbers .page-numbers,
.pagination-numbers .post-page-numbers,
.pagination-numbers a {
display: block;
color: var(--c-contrast-650);
padding: 0 10px;
margin-right: 6px;
line-height: 30px;
font-weight: 500;
border-radius: 2px;
border: 1px solid var(--c-contrast-100);
}
Прежде чем вносить изменения, я рекомендую сделать копию файла style.css. Оба значения flex и block я заменил на none. Тем самым скрыв вывод пагинации на главной странице и других страницах своего WordPress. Почему и зачем? Ну во первых пагинация страниц для Google / Яндекс не очень хорошее решение, во вторых у меня есть ее аналог кнопка «Load More». Помните, если Ваша тема обновится, возможно потребуется еще раз заменить эти строки на none.
- Скачать правильный CSS для темы smart-mag можно по этой ссылке
😎 Будь героем текста!
Увидел косяк? 🚬 Орфографический монстр 👻 подкрался незаметно?
✂️ Выделяйте ошибку и нажимайте Ctrl + W
Мы примем удар на себя 👨💻 и всё исправим 🛠️
Спасибо за бдительность!